Facebook ile uygulama oluşturmayı daha kişisel olan sitemde daha önce paylaşmıştım. Artık güncelliğini kaybettiği için buraya yeniden yazma ihtiyacı duydum. Facebook uygulama oluşturma ile başlayarak daha sonraki yazılarda kullanıcı bilgilerine erişme, kullanıcı duvarına yazma, resim ve video yükleme gibi konularda örnekler paylaşacağım.
Bu yazıda facebookta uygulama nasıl oluşturulur bundan bahsedelim.
Uygulama oluşturmak için facebook developers sayfasına giriyoruz. Bu arada Facebook, uygulama oluşturmak için hesabınızın telefonla onaylı olmasını şart koşuyor. Bu adımda sizden telefon onayı isteyebilir.
Açılan sayfadan yeni uygulama oluştur butonuna tıklıyoruz.
![]()
Gelen pencerede Uygulama için bir isim ve adres giriyoruz. Adres apps.facebook.com/UYGULAMAADI olacak şekilde tanımlanıyor.
Devam butonuna tıkladığımızda yeni uygulamamız oluşturulmuş oluyor. Bu sayfadan gerekli ayarlamaları yaparak uygulamayı kullanacağız.
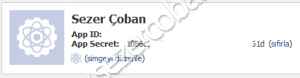
Üst tarafta uygulamamızın adı, solunda logosu, uygulama id'si, uygulama anahtarı ve uygulamanın küçük resmi bulunuyor. Logoyu ve küçük resmi üzerine tıklayarak değiştirebilirsiniz. Uygulama id'sini ve Uygulama Anahtarını yazdığımız kodlarda uygulamayı tanıtmak ve gizlilik amaçlı kullanacağız.
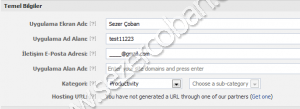
Temel bilgiler alanında uygulama adını ve uygulama adresini değiştirebilirsiniz. İletişim E-posta adresi, uygulama ile ilgili sorunlar ve uygulama sahibine ulaşmak isteyenler için sizin iletişim adresiniz. Uygulama Alan adı ise, yapacağınız uygulamanın barınacağı domain. Örneğin, sezercoban.com yazarsak sezercoban.com alan adı altındaki tüm alan adlarında çalışacaktır, fakat fb.sezercoban.com yazarsak uygulama sadece fb.sezercoban.com alan adında yayınlanırsa çalışacaktır. Kategori ise aramalarda uygulamanızın kategorilenmesi için size bırakılmış bir seçenek. Uygun olanı seçebilirsiniz.
En altta kalan kutuda ise uygulamayı ne amaçla kullanacağımız soruluyor. Hangi platformlarda kullanacaksak o alanları eksiksiz doldurmamız gerekiyor. Ben internet sayfasında ve facebookta bir uygulama olarak kullanmak için anlatıyorum.
İnternet sitesi altında uygulamamızın hangi dizinde çalışacağını soruyor. Buraya sitemizde alt klasorlerle birlikte yazıyoruz. Örneğin; fb.sezercoban.com/demo/ gibi.
Facebookta Uygulama Olarak alanında tuval bağlantısı, apps.facebook.com/uygulamamız bağlantısına girdiğimizde gösterilecek sayfa. Güvenli tuval bağlantısı ise, güvenli (https) bağlantısı ile bağlanan kullanıcıların göreceği sayfa. Facebook, uygulama sayfası olarak kullanılan uygulamalarda güvenli bağlantı kullanılmasını artık zorunlu tutuyor. Yani siz buraya http bağlantısı yazarsanız kullanıcılar sadece bir uyarıyla karşılaşacak ve uygulamanızı göremeyecekler. Çözümü ise ssl sertifikalı bir domainden yayın yapmak.
Oluşturduğum uygulamanın demosu için buraya bakın. ssl destekli sunucum olmadığı için çalışmayacaktır.
Bir sonraki yazıda kullanıcı bilgilerini okuma ile ilgili bir uygulama örneği paylaşacağım.
Kolay gelsin.





Arkadaşaım yorum yaptırmıyor
Aldığınız hatayı yazarmısınız ?
Merhaba, Aynen dediğiniz şekilde yapıyorum ancak olmuyor.
Telefon ve mail onayını yaptım…
İlk adımı tamamladıktan sonra http://depo.sezercoban.com/2012/05/facebook-uygulama-olusturma-2.png dolduruyorum onayladığımda aşağıdaki hatayı alıyorum sebebi nedir acaba ??
You can no longer create apps because our systems indicated that your account may not be authentic. Facebook requires users to provide their real first and last names, and fake accounts are a violation of our Statement of Rights and Responsibilities (SRR 4.1), even when used to host or test apps. Also note that maintaining multiple accounts, even if they are authentic, is also prohibited. If you would like to create a test user to test app functionality, you can do so here: http://developers.facebook.com/docs/test_users/.
If you believe you have received this message in error, please submit an appeal: https://www.facebook.com/help/contact_us.php?id=140703502680919.
İngilizce acıklamada gerçek isim soyisminizi girmediğiniz için uygulama açmanıza izin verilmediği yazıyor. Yani fake hesap olarak nitelendiriliyor. İsminizi düzenleyip öyle deneyin.
arkadaşım bastığımda bu çıkıyot acil yardım pls
____________________________________________
Create New App
App creation failed
You’ve been blocked from creating apps because we haven’t been able to verify your account. You need to use your real name to maintain an account on Facebook, but you can set up a separate test account for your apps. Learn more: http://developers.facebook.com/docs/test_users/
If you believe you have received this message in error, please submit an appeal: https://www.facebook.com/help/contact_us.php?id=140703502680919.
By proceeding, you agree to the Facebook Platform İlkeleri
Diyor ki; Hesabınızı telefonla onaylatmadığınız için facebook uygulaması açamıyorsunuz. Facebook developer olmak için telefon onaylı hesap istiyor.
Uygulama oluşturamıyorum.App Creation Failed hatası alıyorum.
App creation failed
Please use your personal account to create this app. To use a different name for testing, create the app with your personal account and then create a test account.
If you received this message in error, please submit an appeal.
Profiliniz sanırım daha önce fake olarak algılandığı için bu hatayı alıyorsunuz. Fakat bu engelleme IP kaydı ile yapılıyor diye biliyorum. Modeminini açıp kapatın tarayıcınızın ön belleğini silin. Tekrar uygulama oluşturmayı deneyin. Olması gerek. Olmazsa eğer şu adresten itiraz edebilirsiniz.
Denedikten sonra tekrar yorum yazarsanız çok iyi olur.
Kolay gelsin.
ii günler ben uygulamayı silmeye çalıştığımda sayfa bulunamadı hatası çıkıyor.Böylece bilgisayardan hesap dondurma işlemi de gerçekleşemiyor.Dediler m.facebook.com dan dondurunca oluyor bunun bilgisayardan çaresi yok mu ya.
bana ulaşırmısın ücreti ile uygulama ayarları yaptırmak istiyorum.
Böyle bi hata alıyorum
App creation failed
Please use your personal account to create this app. To use a different name for testing, create the app with your personal account and then create a test account.
If you received this message in error, please submit an appeal.
ya kardeşim benim yorumlarıma neden cevap verilmiyor.
App creation failed
Please use your personal account to create this app. To use a different name for testing, create the app with your personal account and then create a test account.
If you received this message in error, please submit an appeal.
Uygulamayı sayfa adıyla oluşturmaya çalışıyorsunuz sanırım. Kendi kişisel hesabınıza geçiş yapın. Daha sonra deneyin. ayrıca uygulama oluşturabilmek için hesabınızın telefon onaylı olması gerekiyo.
Admin uygulama kurcam uygulama adını yazdım alan adını yazdım kutucu işaretledim böyle bir hata çıktı
App creation failed
Please use your personal account to create this app. To use a different name for testing, create the app with your personal account and then create a test account.
If you received this message in error, please submit an appeal.