 Arayüz tasarımında yıllardır bıkmadan ısrarla kullandığım dreamveawer artık yetmemeye başladı. Basit fakat kullanışlı bir text editor ararken SublimeText ile tanıştım. Küçük dosya boyutu ve eklenti desteğiyle gayet başarılı.
Arayüz tasarımında yıllardır bıkmadan ısrarla kullandığım dreamveawer artık yetmemeye başladı. Basit fakat kullanışlı bir text editor ararken SublimeText ile tanıştım. Küçük dosya boyutu ve eklenti desteğiyle gayet başarılı.
Bu yazıda sublimetext’in kendisinden ziyade onu vazgeçilmez yapan ve kullandığım eklentilerinden bahsedeceğim.
Programın kendisi, programlama dillerini tanıma ve renklendirme özelliği ile geliyor fakat tüm diller için otomatik tamamlama ya da kısa yol kullanımlarına imkan vermiyor. Bu özellik ve birkaç fazlası için kullandığım eklentiler..
Package Control

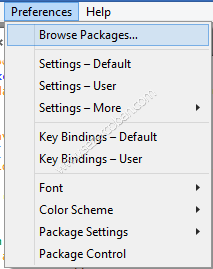
Bu eklenti, sublimetext eklenti veritabanına kolayca erişim ve kurulum imkanını sunan temel eklenti. Eklentiyi manuel olarak burdaki adresten indirdikten sonra, sublimetext programında “Tercihler>Paketlere Gözat” yolunu takip ederek indirdiğiniz Package Control.sublime-package dosyasını açılan klasore atıyoruz. SublimeText programını yeniden başlattığınızda tercihler menüsünde en altta Package Control bağlantısını göreceksiniz.

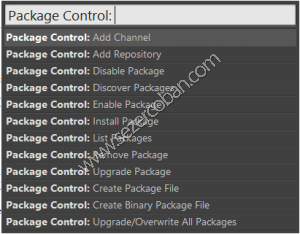
Tıkladığınızda açılan pencere paket kontrol’ün tüm komutlarını listeleyecek. Listede yeni paket yükleme, paket silme, paketlerde arama yapma gibi özellikler bulunmakta. Bu özelliklerden install package özelliği ile eklenti indireceğiz.

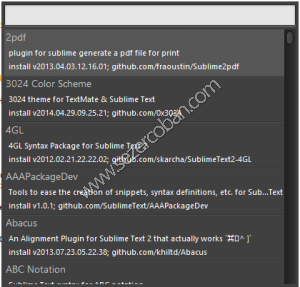
Install Package dediğinizde gelecek pencere bu şekilde. Artık istediğimiz eklentiyi arayıp indirebiliriz.
Emmet
Bu eklenti ile html, css, php gibi populer front-end ve back-end programlama dillerinin otomatik tamamlamasını yapabilirsiniz. Özellikle arayüz tasarımlarında oldukça kullanışlı zira elementleri ve css özelliklerini kendisi tamamlayabiliyor.Mesela:
php yazıp tab’a bastığınızda <?php ?> kodunu yazar.
html:5 yazıp tab’a bastığınızda <html><head> charset ve <body> tagları açar.
div.baslik yazip tab’a bastığınızda <div class=”baslik”> oluşturur.
Css içerisinde bol10px yazıp tab’a bastığınızda border-left:10px yazar.
İç içe html elementleri oluşturur: p>Ul.deneme>li*4 yazıp tab’a basarsanız <p><Ul class=”deneme”> ve içerisinde 4 tane li tag’ı açar.

Bu tarz özellikleri kurcalayarak keşfedebilirsiniz.
Bu adresteki youtube videosu temel özellikleri çok güzel açıklamakta.
Color Highlighter
Bu eklenti css dosyalarında belirtilen renk kodlarını o kodun belirttiği renkte gösterir.
Color Picker
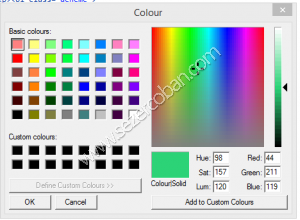
 İsminden de anlaşıldığı gibi renk seçim paneli açarak renk seçmenize olanak veriyor.
İsminden de anlaşıldığı gibi renk seçim paneli açarak renk seçmenize olanak veriyor.
Dreamveawer Renk Düzeni
Eski alışkanlıklardan vazgeçmemek için kullandığım renk düzeni. Şu adresten indirdiğiniz Dreamweaver.tmTheme dosyasını preferences > browse packages >Color Scheme – Default içine kopalayın. Sonra yine tercihlerden renk düzenini seçin.

Kolay Gelsin.